Tue Oct 24 2023 3 min read
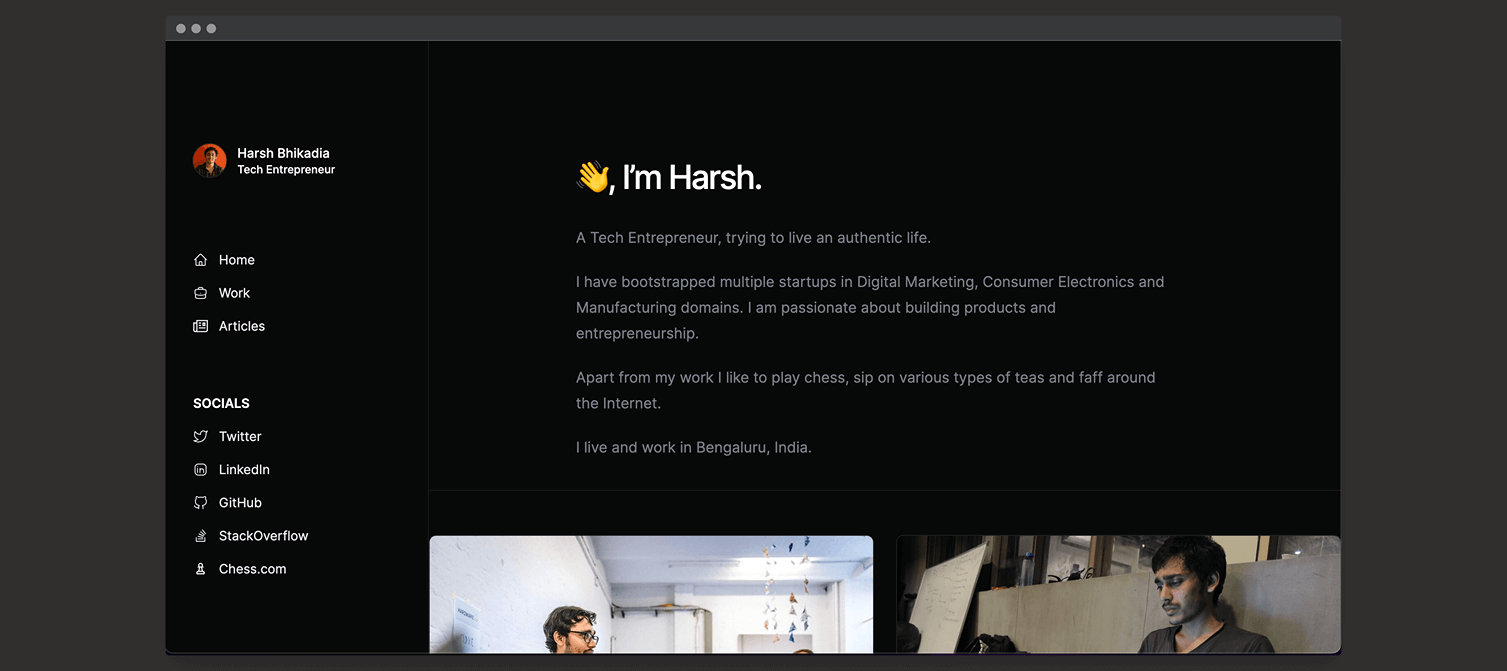
New Personal Website
Meta post about the new personal website, probably the one you are viewing!

A few months back I wrote about What is a personal website?, while I was pondering on the point of having a personal website. Basically I threw the old inactive website and used my Medium profile as my website’s landing page. From then on I managed to write more articles, averaging 1 every month.
I have been also re-skilling myself with modern web development, The last time I did web was way back in 2015! Primarily doing it as an effort to revamp the Makenica website. To put my skill to the test I decided on having a new website again. Apart from that I am also taking this opportunity as a way to express myself, not getting restricted to what Medium had to offer. So, keep an eye on custom MDX components I drop in various blogs!
The Stack
I picked up the Profoliox template, that came with the bundle I purchased from LEXINGTON. I was really impressed with the look and feel of the template - quite minimalist but at the same time also expandable. The template is built on Astro and Tailwind CSS, excellent choices for building a static site that is composed of “Components”.
That was about the developer stack, for editing I will be using Obsidian. It is something with which I am quite familiar with. I really like the simplicity it brings when it comes to writing and reading Markdown files. You can expand the basic functionality with various excellent plugins developed by the community.
Following is the summary of the stack:

Profoliox
Template for building personal website, from Lexington.
Astro
An all-in-one web framework for building fast, content-focused websites.
Tailwind CSS
A utility-first CSS framework for rapid UI development.

Markdown
Lightweight markup language for creating formatted text using a plain-text editor.
Obsidian
A very powerful and private writing app for Markdown files.
The whole stack is meant to perform really fast on the user’s browser, shipping minimum javascript, along with excellent editing experience for the editor.
The Hacking
After finalising the stack, it was time to start building it. Starting with template made by UI/UX professional, saved me a lot of time. The UI of the template is almost untouched.
After the basic setup was done, I wrote the content for the Home and Work pages. Once that was done, it was time to start importing the articles I published on my Medium. This is what took the maximum time. In the process, I had to learn about MDX and had to build a component for embedding links inside the article (check the top of the article, I have embedded the link of an old post).
Few touches and finalisation here and there, and it was done. In all it took me a weekend to complete the website.
I really like the website - the way it looks, and the technology behind it. Also thought would be apt to write about it as well, and hence this post. I have a few more ideas that I would like to incorporate in future.